Monday, June 30, 2014
Thursday, June 26, 2014
Sunday, June 22, 2014
Saturday, June 21, 2014
Wednesday, June 18, 2014
Monday, June 16, 2014
HOW TO: Use Eye Candy Xenofex Constellation
This tutorial will demonstrate that you can use another luscious Eye Candy plugins with Paint.Net. It’s called “Constellation” and it is a beauty! To get this now, you need to purchase Eye Candy 7 (I have Xenofex myself and refuse to update) or, if you are a Xenofex user, can update for a lower price.
First, create the design you wish to use for this tutorial. This is mine below:
Not bad for a quickie tut. LOL I’ve also cropped as close as I could to the mask layer so that I may get a better size when I must resize my design.
Now, while in Paint.Net, I duplicated the hearts layer, since this is what I will be adding the Constellation effect to, so I have three different layers in my layers box.
I have the fourth, and original, layer still there and this is the one I use DS on.
Next, choose which way you want to start in the hearts layers. I always go from bottom to top so I will be going from Hearts Layer 1 to Hearts Layer 3.
Go to Effects > 8bf Filter > Eye Candy Xenofex > Constellation > Run Filter > Use the settings below (choose bling bling under settings) > Ok. This will run the settings on the layer chosen and then click ok.
On each hearts layer, go back to Xenofex and just simply hit random seed once for each layer (twice if you choose).
For this one, re-size now in Paint.Net then add your chosen name and copyright. You will not need to do as I did in the Jiggle tutorial because this one is already saved as it would be used in PDN.
Add each layer in the order you created them in when adding to AS3. Remember, if you worked from Heart Layer 3 to 1, the frames will go BEFORE each other and, if you went from Heart 1 to 3, they will go after each other.
While on the first frame layer in AS3, Edit > Select All > Animation > Frame Properties > 30 > OK. Then, apply the optimization settings, upload to a photo sharing site to enjoy!
Here's mine.
I created the bling large so you can really get a good view of it. There are a lot of slider or boxes that you can use to create smaller, less twinkly glitter but that choice is yours. Play around with the settings (including those preset settings under the settings tab) to come up with your own, unique glitter!
Sunday, June 15, 2014
HOW TO: Use Jiggle for Waving Wings/Hair or Blowing Grass
Today I am going to show you how to use Eye Candy 4000 to make wings wave in the wind! You can use this for about any design you create that you want the look of wind blowing through the design.
There is one difference between Corel PSP and Paint.Net, insomuch as that I have not (at this point) figured out how to do anything like freehand and then elevating that into its' own layer. However, this can still be done!
This is going to be my design for this tutorial. I am using a tube that has its' back turned outward since I want this to be easy to understand.
There is one difference between Corel PSP and Paint.Net, insomuch as that I have not (at this point) figured out how to do anything like freehand and then elevating that into its' own layer. However, this can still be done!
This is going to be my design for this tutorial. I am using a tube that has its' back turned outward since I want this to be easy to understand.
Duplicate the tube layer and then hide the lower tube. Then, use an eraser to rid yourself of the body, leaving only the wings (as shown below):
I then DS both my body to my liking and then duplicate the wing layer two more times. These you'll need for the jiggle effect.
Hide the upper or lower two wings (depending on which way you want to set the jiggle) and then Effects > 8bf filter > Eye Candy 4000 > Jiggle > Use the settings below > Run.
Don't pay attention to my random seed! I simply clicked it twice to get what I want. On each wing layer, you need to do the same thing to get the feel of movement.
Open AS3 and add the design into the program, after hiding each layer of wings in the order you've created them, by Edit > Select All > Edit > Copy Merged. If you created your wing layers from wings 3 to wings 1, be sure to place them BEFORE each other in AS3 and AFTER if you went from from wings 1 to wings 3.
While in AS3, and on the first frame layer: Edit > Select All > Animation > Frame Properties > 20 > OK. This will slow down the wing motion a bit. Right click anywhere on the design to bring a box up and scan down to "View Animation". Now you can see what it will look like. Remember this step when re-adding later on.
One at a time, copy each frame layer to add back into PDN to save. Remember, the first frame from AS3 will be used as a new image in PDN and then the other two frames as new layers to the first one. Save as a *psd.
I always save my original, just in case I lose the second saved design so you save it if you like or simply delete it later. Saving the animated ensures that you can use it over and over again at later points in time without having to redo the whole design and animation.
Now back in PDN, re-size and then add the chosen name and copyright to the design. Then, add the design back into AS3 in the same order you did before. Add the same frame properties as I showed you above and then add the optimization settings that, if you followed my tutorial on it before now, will automatically be saved in AS3, so just add them now.
Make sure to view the animation to make sure all is correct. Then, upload to a photo sharing site to enjoy! Below is my example now:
NOTE: If you want to blend the wings slightly better into the tube's back, use an eraser on a low hardness to "blur" the tip nearest to the body.
HOW TO: Written Name Tutorial
(Many thanks to my friend, Sherena, who originally created this tutorial)
NOTE: You will also need Animation Shop for this tutorial.
Open your program and create any size canvas (your choice). I'm using a simple 400x400 for my quick demonstration.
Add a new layer to your canvas and write your chosen name.





Undo your work (to unflatten), duplicate your full name, move UNDER your last stop, erase a little less than before on your first stop and then repeat the save.
Open Animation Shop and, from the "file" drop down menu select "Animation Wizard".
 Hit Next > Next > Next for the next three boxes that pop up. When the fourth box pops up, enter the numbers below:
Hit Next > Next > Next for the next three boxes that pop up. When the fourth box pops up, enter the numbers below:
 Your next box will ask for your images. Go to where you saved them and select them all. It will automatically place them in order.
Your next box will ask for your images. Go to where you saved them and select them all. It will automatically place them in order.
 Click next and it will build your animation.
Click next and it will build your animation.

Upload to your Photobucket or Fotki and then add to your widgets!
Here's mine:
NOTE: You will also need Animation Shop for this tutorial.
Open your program and create any size canvas (your choice). I'm using a simple 400x400 for my quick demonstration.
Add a new layer to your canvas and write your chosen name.


Once there, duplicate the layer so that you have TWO name layers. Hide your first layer for later. This is so you have a name to duplicate from.

Next, grab your eraser tool and start erasing the second name layer, as if you were writing your name by hand:


Save this first stop as 1.gif. In this way, you'll know what order to add them in when we go to Animation Shop.
Open Animation Shop and, from the "file" drop down menu select "Animation Wizard".




Upload to your Photobucket or Fotki and then add to your widgets!
Here's mine:
HOW TO: Add Optimization Settings to AS3
♥ Your First Design! ♥
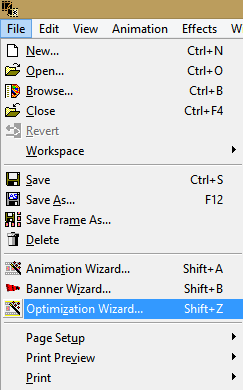
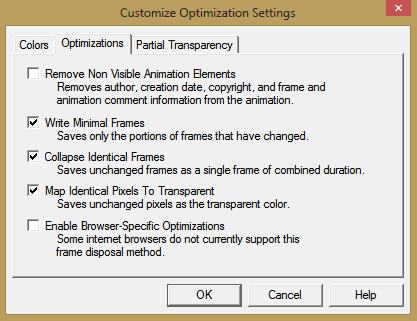
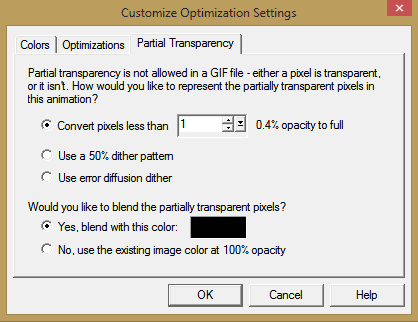
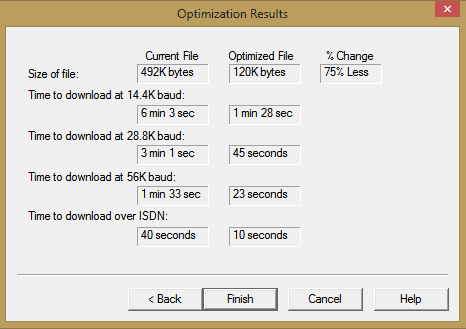
Open Animation Shop 3 and add your design. Once all layers are added (and animation inserted), go to File and scan down to Optimization Wizard. (As seen below)






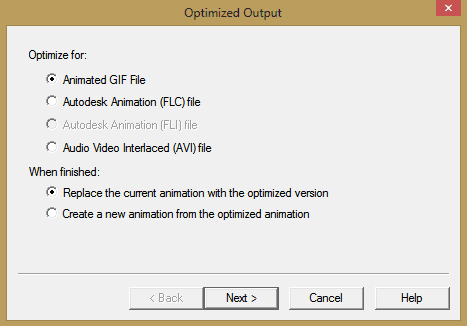
Now, this box shows that your Optimization settings are being applied to your design before animation. Hit next.

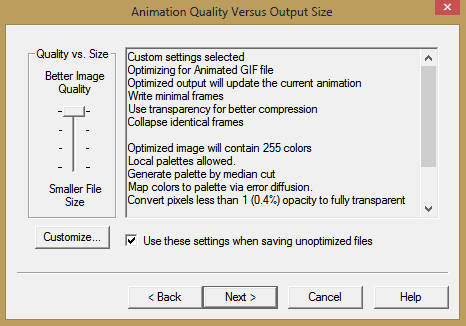
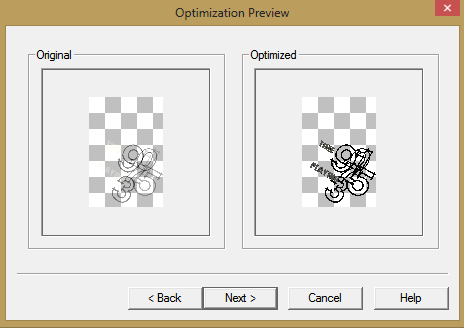
The box below (while not animated here) will show you what your animation will look like once the settings are applied. Hit next.

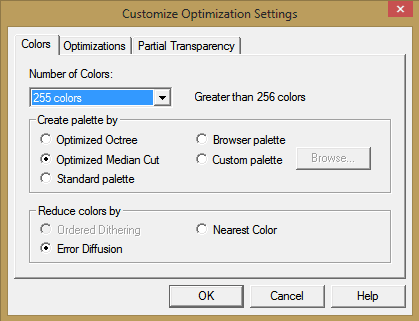
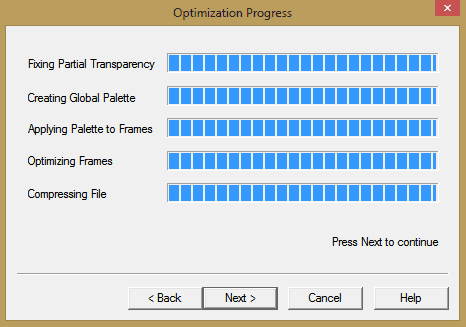
The box below shows all of your stats. I normally don’t worry about this and just hit finish. Now your optimization settings are added to your design.

♥ Subsequent Designs! ♥
When you design your next design to animate, there will be no need to go through all that you went through for the very first design that you created above.
Simply click on your first frame and then hold shift +z to add the already saved optimization settings to your next design.
HOW TO: Add Animation to PDN From AS3
I have been asked, more than once, on how I can create animated designs in Paint.Net with Animation Shop 3. While it is much easier for those Corel PSP users to create an animated design with Animation Shop 3, it is not hard to do so in Paint.Net, so long as you use a few more steps.
Please remember .... longer animated blings (those with more frames) will take a little longer to do than those with lesser frames.
Today, I am playing around, doing a "Mystery Battle" in one of my groups on CafeMom. I will show you how to accomplish the same thing with any animated design as I am with this one.
First, create your design by whomever's tutorial you are following. For my banner design, I only had six layers to contend with, since it was a no scraps tutorial.
 I saved to keep my layers and then deleted all but the bottom layer. I added this to AS3, duplicated until I had 30 layers--the number of frames in the animation--and then added my animation to this.
I saved to keep my layers and then deleted all but the bottom layer. I added this to AS3, duplicated until I had 30 layers--the number of frames in the animation--and then added my animation to this.

To get this back into PDN, you will have to copy EACH individual frame from AS3 back to PDN. Your first layer is ALWAYS "Paste in to New Image" but all other layers will be as shown below:
 As you go along in AS3, delete each frame so you won't lose your place once it is copied into Paint.Net. Do not delete it before you add it to PDN or it won't save (at least it didn't with me).
As you go along in AS3, delete each frame so you won't lose your place once it is copied into Paint.Net. Do not delete it before you add it to PDN or it won't save (at least it didn't with me).
Once you have all frames added back to Paint.Net, rename your tag and save in *psd form.
 You can then add your tube, border, name, copyright and drop shadow. I always merge my top layers after they are completed.
You can then add your tube, border, name, copyright and drop shadow. I always merge my top layers after they are completed.
 As you can tell, my name, right below my "top covering" is NOT merged with any layer at all. This is so I can add another name later, if I so choose.
As you can tell, my name, right below my "top covering" is NOT merged with any layer at all. This is so I can add another name later, if I so choose.
Making sure your very TOP layer is highlighted, do as shown below:
 Edit > Select All > Edit > Copy Merged. Then, go to AS3 and add your first frame as a new image.
Edit > Select All > Edit > Copy Merged. Then, go to AS3 and add your first frame as a new image.
 After you add your first frame, go back to PDN and hide your next animated layer. Then, Edit > Select All > Edit > Copy Merged. Repeat in AS3, but add after (or before, depending on which way you are adding) and continue in this way until all layers are added in AS3.
After you add your first frame, go back to PDN and hide your next animated layer. Then, Edit > Select All > Edit > Copy Merged. Repeat in AS3, but add after (or before, depending on which way you are adding) and continue in this way until all layers are added in AS3.
Simply X out of your design once it is all in AS3. Do NOT save or you will LOSE all of your layers and your saved animation will no longer be usable.
Click on your first layer and then hit shift + z. This will add your optimisation settings to your design.
Upload to a photo sharing site and enjoy!
Please remember .... longer animated blings (those with more frames) will take a little longer to do than those with lesser frames.
Today, I am playing around, doing a "Mystery Battle" in one of my groups on CafeMom. I will show you how to accomplish the same thing with any animated design as I am with this one.
First, create your design by whomever's tutorial you are following. For my banner design, I only had six layers to contend with, since it was a no scraps tutorial.


To get this back into PDN, you will have to copy EACH individual frame from AS3 back to PDN. Your first layer is ALWAYS "Paste in to New Image" but all other layers will be as shown below:

Once you have all frames added back to Paint.Net, rename your tag and save in *psd form.


Making sure your very TOP layer is highlighted, do as shown below:


Simply X out of your design once it is all in AS3. Do NOT save or you will LOSE all of your layers and your saved animation will no longer be usable.
Click on your first layer and then hit shift + z. This will add your optimisation settings to your design.
Upload to a photo sharing site and enjoy!
Saturday, June 14, 2014
HOW TO: Change Default Settings
When you design, you also want
to save it at some point during the creative process. In normal Paint.Net, this means you can save (as
well as open) in the Paint.Net format, known as "pdn". And it will open in the
layers that you created. However, it really doesn't look very sharp when it is
saved.
But, once you install the *psp or the *psd plugins for Paint.Net, you get at least two other options to save your designs in, with both saving and opening in layers.
To do this, create or text out a word, like I've done below:
Go to the upper left-hand corner,
find save and click:
When your Save box pops up, check
the bottom drop-down menu by left-clicking on the bar to open:
Since I have already downloaded
and installed the *psd and *psp Paint.Net plugins, you also see
them in my drop-down menu.
Choose
whichever extension you wish to save your design in and click save.
This
is how you change your settings for saving your designs.
Keep in mind that when saving in most file types, most
flatten (GIF, PNG, JPEG). However, if you save in *pdn, *psp or *psd, your
image is then saved in layers.
You
only need to save the FIRST time in order for it to save thereafter (until you
have completed the design). In the upper left-hand corner, you will see a
floppy disc icon. Simply hit this button after the original save and your
design will automatically save until you exit the design process.
Thursday, June 12, 2014
Subscribe to:
Comments (Atom)






















